Back To Basics - Diljit Dosanjh and Tru Skool New Album
1:11 AM | 0 Comments
International Punjabi superstar Diljit Dosanjh recently announced via his Facebook account that he will be returning with a brand new album. Titled ‘Back To Basics’ – the album is set to be produced by highly acclaimed Tru Skool. ‘Back To Basics’ will be Diljit Dosanjh’s first full album since ‘The Next Level’ – which released in Autumn 2009.
Diljit has been no stranger to controversy of late. His last album ‘Urban Pendu‘ was scrapped for release, among criticism from fans that his style had become too raunchy and explicit alongside Honey Singh. Diljit recently released his dharmik album in April earlier this year, titled ‘Sikh‘.
More recently Diljit has found huge success as an actor, with moves such as ‘Jihne Mera Dil Luteya‘ and the huge sucess of ‘Jatt and Juliet‘.
‘Back To Basics’ is pencilled in for a worldwide September/October 2012 release.
What do you think about his new collaboration with Tru Skool?
Add Interactive Transcripts To Youtube Videos
1:02 AM | 0 Comments
Interactive Transcripts is a cool, relatively new YouTube feature that is designed to enhance your video-viewing experience. You might already be familiar with subtitles for films. They are there to supplement the audio to help viewers better understand what's being said. YouTube now has a feature, Interactive Transcripts, which act just as subtitles, but they are interactive, which means not only can they be played with the video, they can also shown separately and made clickable, so that when you click on a certain piece of text, it will take you to that point in the video where it was said. In this post, we'll talk about how you can create transcripts, and how to add them to your YouTube videos.
There are many uses for these transcripts. Primarily, they provide subtitles which can be turned on or off according to users' preferences. But a great plus point is, they make video content searchable! People can simply search for a piece of text, say a song lyric, and come up with a video! They can then mouse over and click on that lyric to hear the song at that particular point! Cool, huh? People no longer need to remember video titles or links, so long as they know what's inside that video.
Creating transcript files
There are basically two types of transcripts, simple transcripts and captions. Transcript files are simple text files. They just contain the main content of the video. A simple transcript file could look like this;
This is the first line
This is another line
This is the last line
Notice how each line is separated by a double line-break. This denotes a pause between the two lines. If there's shouting or laughing, and nothing is being said, it's best to include something like [laughing] or [shouting] to let the viewers know what's happening. The reason you should do this is because YouTube takes care of the timing of these transcripts for you. It has advanced algorithms and a speech recognition system that automatically times the lines with the speech. So the sound of laughing or shouting might throw it off, which is why it's best to include a hint.
Captions files are usually in Subtitle formats, such as .SUB or .SRT. They have time-stamps with the lines as well. A typical Captions file would look like this
This is the first line
0:00:07.430,0:00:11.600
This is another line
0:00:11.600,0:00:14.009
This is the last line
0:00:11.600,0:00:14.009
This is the last line
0:00:14.009,0:00:15.889
[pause]
You can manually add time-stamps for your video in a text file, and save it with a .SUB or .SRT extension.
Adding transcripts to videos
By now, you should have your transcript ready. Log into your account on YouTube, and click on your username on the top-right corner of your screen. Then click on Video Manager to manage your uploads.
You can add transcripts to your existing videos, or you can upload new videos. Next your uploaded videos, you will see an Edit option, and an arrow next to it. Click on the arrow, and select the Captions and Subtitles options.
Next, you'll see the Add New Caption or Transcript option. You can now upload a transcript or caption file, which will automatically be integrated with your video once the initial processing is done. And that's it! You should now see a transcript button when you open your Videos' public link. Make sure before uploading the file whether you have selected the correct language, and whether it is a caption or transcript. Both work differently, so make sure you choose the appropriate option.
You can turn on captions for any Video (if provided). This could be a great help for non-native speakers of the video's language. So upload them now, and make your videos more accessible and get one step ahead in marketing your videos!
How to Transfer blogspot to wordpress ?
1:35 AM | 0 Comments
Whenever, we think about the history of most productive Blogging platform the first word which clicks our mind is either WordPress or Blogger. Still lots of Well-known bloggers are in doldrums whether to select WordPress, or they should try their luck with Blogger. Blogger and WordPress have been competitors since an elongated period but in the meantime WordPress has developed tremendously, in spite of getting introduced before Blogger. Mohammad has covered lots of posts regarding avoiding Blogger to WordPress conversion but one should always know how to do something, so we may continue to make use of the resources. So in this article, we will cover How To Migrate Blogger to WordPress Blog without losing a single SERP Ranking or Page Rank Juice.
Mohammad himself started his dream Blog on Blogger (MyBloggerTricks) which become the biggest hit of the decade and later on he put everything on the line by starting yet another blog with totally different niche (SmartEarningMetods) but this time he chooses WordPress, and stunningly the results were pretty much similar. This proves that Blogging Platform doesn’t matters a lot. The only thing which is responsible for your success is Quality, Quality, and Quality.
Optimize URL Parameters For Blogger in Webmaster Tools
12:02 AM | 0 Comments
You were recently presented with a post on Configuring URL Parameters in webmaster tools but details specific to BlogSpot blogs will be shared today because incorrectly optimizingURLs could make your blog posts and pages stop appearing in Google Search. We must congratulate Google for making it easy for webmasters to more easily control how their websites be crawled unlike Bing which never stops begging to optimize "Query Parameters for Normalization" without even specifying what parameters to ignore!
URL parameters help Google to crawl your site more efficiently and give priority to your more useful content by controlling the parameters that effect the site content. In blogging platforms like Wordpress and BlogSpot, there are several parameters, that effect the page content. Famous amongst them are replytocom, Showcomment,commentPage, m and utm parameters. We will be guiding you through all this headache to make it pretty simple to optimize URLs for Blogger blogs and enhance your SEO.
Note: To understand this post clearly kindly first read about some related terminologies in this post:
Some Important Parameters
To check what parameters Google has found out on your blog, simply log into yourwebmasters account and then click Configuration > URL Parameters

You will then see a list of around 7-8 parameters for which you need to specify their behavior. The number of these parameters could be greater if you are using Google Custom Search
Some of these parameters are:
- showComment
- m
- commentPage
- utm_source
- utm_medium
- utm_campaign
- max-results
- updated-max
- share
Parameters follow a URL with a question mark. See an example of the showComment parameter.
http://www.mybloggertricks.com/2012/08/website-testing-effects-performance.html?showComment=1345044786974
This parameter tells Googlebot about the location of a comment on the page by comment id. In blogger each comment has an alpha numeric id that starts with alphabet "c" and contains numbers as the remaining characters.
Optimization Settings
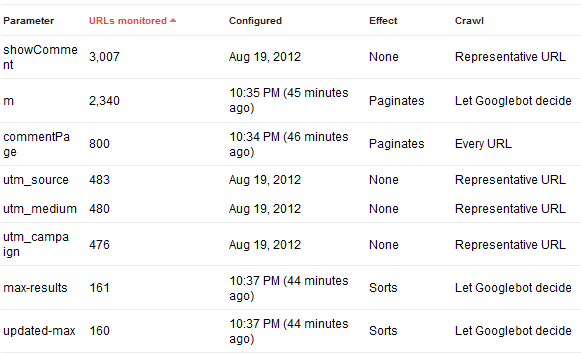
To make things fast, safe and easy I am sharing below the webmaster sheet for MBT blog to give you an idea of what options to choose for each entry. You will find Edit andReset link to the right of each parameter. Make the settings for each parameter one by one as shown in the snapshot that follows.
Remember these points:
- This method will only make crawling easy for Googlebot and will not make any of your pages disappearing from search.
- You need to set Effect and Crawl entries only
- To see the structure of the URL you can click "show example URLs" in the popup window to pre-check how the URL looks like.
- Effect None here means that the parameter does not change the content of the page.
- Effect Paginates here is used for CommentPage and m because both are simple identifiers to show page number for comments greater than 200 in Blogger
- Effect Sorts is chosen for max-results and updated-max because both sorts the page content in order of time and date.
- For parameters we were not too sure we chose "Let Googlebot decide" instead of choosing "No URL"
The snapshot below will make your task even more easy. Carefully set the options as shown.

Will it reduce Crawl Errors?
Fortunately yes it does! Most of the errors are caused by duplicate URLS or due to absence of canonical link attributes. This method makes it extremely easy to control the URL structure of your Blog within your webmasters account.
Japanese chair to enrich the experience of watching movies
11:56 AM | 0 Comments
Chilly Chair hair stands on end with static electricity to simulate chills and reinforcing feelings when watching a movie.
Chilly Chair SIGGRAPH2012 has performed at the international fair of the world's largest computer graphics
A group of Japanese researchers has created a chair capable of bristle hairs sitting on it. They want to enrich the experience of watching movies, reading books or playing video games with "tactile stimulation". Chills as they would cause a surprise or a shock.
"The project is based on piloerection, a type of involuntary emotional reaction," says James Lange, the research team. Chilly Chair aims to go beyond cause reactions, and wants to also serve as a "stimulus to reinforce the emotion itself."
He has performed in SIGGRAPH2012. An international exhibition in which the main design studios show off their new computer for the movies or video games. Their prototype uses static electricity to ruffle the hair on the forearms and back.
The chair measures the electrical resistance of the skin. This changes with the autonomic nervous system activation, which is what controls the "goose bumps". "Experiment fisicopsíquicos confirm that this erection of the hair increases the feeling of surprise," say in describing the equipment on the website of the fair. Therefore, the chair is activated only when the body responds involuntarily, to an emotional stimulus, and makes it more intense. Therefore, the creators say can be used, in addition to movies, reading books or playing video games.
How to Chat With Your Facebook Friends Using Skype?
10:36 PM | 0 Comments
Facebook is all about connecting with your friends. It might not be the best chatting client, but it isthe largest database of people online, since around 901 million people use Facebook actively. Many of you might know about Skype. It is one of the best chatting and IM, and the best voice chat services in the world. It so happens that now, you can integrate the best chatting service in the world with the world's largest database of profiles, and you've got yourself a powerful recipe to connect with the people around you that you love. Yes! You can now use Skype to chat with your Facebook friends and video call them without visiting Facebook.com!
Get the latest Skype
For this feature to work properly, make sure your Skype is up to date. Simply go to theSkype website, and download the version of Skype appropriate for your platform. currently, tis feature is only available for Skype on Computer. But Skype is working on adding more devices and platforms, so hang in there while you connect :)
Connecting Skype With Facebook
To connect your Skype to Facebook, simply Click on View on the Skype Menu bar, and click on Skype Home. A new Skype windows will open up. Click on the cog icon as shown in the image below.

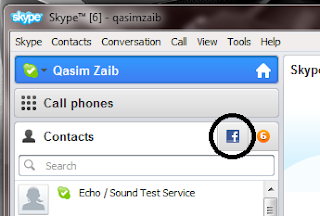
Once you click it, you'll see an option to 'Connect to Facebook'. It you don't see it, that means you're already connected! Now, go over to your Skype main view and click on the Facebook icon next to Contacts.
Once you click it, you'll see all your friends who are online on Facebook. You can talk to them or call them just like you would on Facebook. Cool, huh?
This is a very useful piece of functionality. It will expand the contact lists of many people, hence making it easier for them communicate with their friends, and that is what Skype aims for. here's what they said: "We are on a mission to connect over one billion people and our continued partnership with Facebook brings us one step closer to this goal."
I wouldn't say one step. Rather, Skype is 901 million steps closer to their goal, since there are so many people on Facebook. I would recommend one thing though. Don't turn on notifications from Facebook on Skype, because people are always coming and going on Facebook, so they might irritate you :)
If you have any question, or are facing any problems regarding this topic, we might be able to help you. Just shoot your comment below. Cheers :)
Bitly - a New Realtime Search Engine For You!
12:52 AM | 0 Comments
As many of you might already know, Bitly is the largest Link Shortening service. In fact, it is the one responsible for ushering the world into the concept of short links four years ago. Since then, it has been extensively been used to replace long URLs into a collection of just a few characters, which can be easily shared on social media such as Facebook and Twitter. It came is handy especially for twitter, where there is a character limit on tweets. Well now, after almost four years, Bitly has finally collected enough data to create a whole new search engine of its own! Bitly calls it "Real-time", and describes it as an "Attention Ranking" Search Engine. Although still in its beta phase, it has been rolled out to the public. It can be accessed at http://rt.ly.


What is the Realtime project?
No, it isn't another search engine like Yahoo or Bing that've been inspired by Google. Well, inspired maybe. Competition, no. Bitly's Realtime is a different sort of search engine. It can be thought of as a cross between Google's search, and Twitter's Trending topics.

Bitly has been hard at work expanding its business influence. In January, it updated its enterprise dashboarding system, and it redesigned its structure in May, which made it more of a Social Bookmarking service than a URL shortner. With a latest round of funding by Khosla Ventures, and the announcement of this new search engine, it's pretty clear Bitly wants to make a much greater mark on the internet.
How does it work?
Bitly's Realtime is aimed at providing users with the most viral news at the moment from around the world. It tracks every URL that has been shortened, and then shared on social media. The top links clicked every minutes are listed in the Realtime news feed.
That isn't the power of the project though, far from if. The really useful feature comes with the search filters. It has really easy to use search filters. Like any search engine, you can search for news based on keywords. You can also bring up targeted results based on country, and even audience's language. Just like Google's site search feature, you can search keywords from any single domain (such as mybloggertricks.com).
The most powerful features though, are search by Topic, or search on social media. There's a list of topics you can choose from. Additionally, you can choose from among five social medias presently, including Facebook, Twitter, LinkedIn, Tumblr, and Ameblo (a Japanese Social network-cum-blogging community). You can, for example, search for "best strategies" (keyword) for "advertising" (topic) on Twitter (social network).

Join the service now!
For bloggers, every new internet service that they can somehow use is a possible opportunity. A lot of you might already be shortening your links to share on Twitter and other social media. If you already are using Bitly, then there's good news for you! Your content might get searched, making your content viral and reachable to a whole new audience you never knew existed!
Remember that this search engine relies only on the data from links that have been shortened using Bitly. If you've never used Bitly to shorten your links, then your content will not be searched, simple as that!
This service not only encourages users to use Bitly's link shortening service, but also to share their content on social media. The incentive being a potential for a lot more traffic. Millions of people are looking for the most popular and recent news at any time. The Realtime news feed could be another source for them. This is a whole new concept, and has a lot of potential to grow. Well played Bitly. I'm sure many others will now follow their lead.
So get yourself registered with Bitly now, and start shortening and sharing to get your awesome content listen and become reachable to millions of people worldwide!
How to add Google+ Updates Gadget to Blogger
12:49 AM | 0 Comments
As yet, there is no official "widget" or RSS feed which we can embed in Blogger to display a stream of our recent posts on Google Plus.
Luckily, Google+ to RSS offers a free service enabling us to generate an RSS feed for our personal profiles and pages which we can add to a simple Feed gadget in Blogger.
Take a look at the sidebar to see this technique in action and read on to find out how to add a Google+ updates gadget in your own Blogger site.
To get started, head over to Google+ to RSS and create a feed for your Google+ profile. You'll need to log in using your Google+ account to allow the app to access your profile stream:
As soon as you've done this, you'll be able to "manage your entries" and locate the URL for your Google+profile RSS feed:
Read more »
Luckily, Google+ to RSS offers a free service enabling us to generate an RSS feed for our personal profiles and pages which we can add to a simple Feed gadget in Blogger.
Take a look at the sidebar to see this technique in action and read on to find out how to add a Google+ updates gadget in your own Blogger site.
To get started, head over to Google+ to RSS and create a feed for your Google+ profile. You'll need to log in using your Google+ account to allow the app to access your profile stream:
As soon as you've done this, you'll be able to "manage your entries" and locate the URL for your Google+profile RSS feed:
Read more »
Page Navigation with Arrow Keys in Blogger
10:35 PM | 1 Comments
Navigating between pages using the keyboard arrow keys is a very useful feature. It saves time scrolling down the page to find links to the next page in a site and is very intuitive for visitors.
In this tutorial, I offer a very simple Blogger template hack which can be used to navigate between newer and older posts on any page where the "blog pager" is present (including index, search, archive and item pages) using the left and right arrow keys.
Try out this functionality on my latest Blogger template release and read on for details of how to add this function to your own Blogger-based site.
There are two main steps to add arrow key navigation to our Blogger template:
In this tutorial, I offer a very simple Blogger template hack which can be used to navigate between newer and older posts on any page where the "blog pager" is present (including index, search, archive and item pages) using the left and right arrow keys.
Try out this functionality on my latest Blogger template release and read on for details of how to add this function to your own Blogger-based site.
There are two main steps to add arrow key navigation to our Blogger template:
- Edit the "Blog-Pager" element in the template HTML
- Add a simple script just before the closing </body> tag
Once we've added the relevant code, you'l be able to navigate to older posts and pages using the right arrow key, or to newer pages using the left arrow key.
Add the required code to your Blogger template
First we need to edit the "newer" and "older" links in the Blog-pager element of our Blogger template.
Go to Template>Edit HTML in your Blogger dashboard and ensure you have checked the Expand widget templates box near the top of the page.
Using your browser's search function, locate the following section of code:
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl'expr:id='data:widget.instanceId + "_blog-pager-newer-link"'expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl'expr:id='data:widget.instanceId + "_blog-pager-older-link"'expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if>
Edit the text highlighted in bold red so they appear like this instead:
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:title='data:newerPageTitle' id='newer'><data:newerPageTitle/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:title='data:olderPageTitle' id='older'><data:olderPageTitle/></a>
</span>
</b:if>
The easiest way is to replace the code in your template with the replacement code above.
Next, locate the closing </body> tag in your template. Immediately before, paste the following section of code:
<script type='text/javascript'>
window.onload = function()
{
document.onkeyup = function(event)
{
var kGo = (!event) ? window.event : event;
switch(kGo.keyCode)
{
case 37:
window.location.href = document.getElementById('newer').href;
break;
case 39:
window.location.href = document.getElementById('older').href;
break;
}
};
};
</script>
At this point, it's advisable to preview your template. If you've made any errors when editing your code, this will be apparent in the preview. You can also test the new functionality by pressing the right arrow key while on the preview page.
If all is good, proceed to save your template and enjoy the keyboard shortcuts for navigating through your site.
You may want to let visitors know that they can navigate to newer/older posts using the arrow key as this is not a default feature of Blogger. For example, you could add a widget in your layout explaining the arrow key navigation.
What do you think?
I hope this quick tutorial was useful in helping you enable simple keyboard navigation between posts on your site. Please feel free to leave your thoughts and comments below.
Google PageRank Update August 2012
10:32 PM | 0 Comments
Well there comes just a new update on Google's Page popularity algo on 2nd August 2012. The PageRank toolbar has started showing new ranks for all websites worldwide. The update this time seems a major one and there could be no further expectation of any new changes within the next 24 hours. The last update was on May 3rd and third last was on February 6th. The duration gap has now become constant. Google rolls out these updates quarterly, after every three months. The next update and last update of this year is expected anytime between November 1-10 2012. PageRank as you all know is a numerical weighting scale between 0-10. Websites that are recommended by related niches via backlinks rank higher on PR scale and get the benefit of faster crawl and index rate. Blogs with higher PR are crawled faster compared to those with lower PageRank. For example a PR 7 webpage is crawled several times per minute compared to a PR 5 page that is crawled once every minute. The faster the robot crawls your pages the greater the chances for you to drive organic traffic from Google and build readership.
The PR for MBT remains at 4.0 and same is true for SEM which remains at 2.0. My main focus these last months have been Alexa Rank and I must congratulate all our readers for taking MBT to attain an Alexa Rank of 7K. MBT now counts amongst the very few Google blogs that has AlhamdulillAh crossed the 10K boundary. SEM has amazingly reached 29K within just 6 months and is improving daily.
How important is PageRank?
PageRank is a successful link analysis algorithm that differentiates Google from its Market competitors. This algo is and was the backbone of Google's popularity when Larry Page and Sergey brin first introduced this new giant search engine's functionality in September 1998. SEO professionals and internet marketers have now started measuring a website's popularity in terms of PageRank and Alexa Rank. PR is good to attract paid product reviews. Business owners do pay well if your blog has a stable PageRank, at least 3.0
But PageRank comes last in my priority list. Read further to find why.
Google Web Spam Head, Matt Cutts himself says that what is more important is your Content and not the PageRank. Watch this useful video:
Why your PageRank is not increasing?
Your PageRank did not increase? If yes then don't get frustrated and start understanding the concept first. PageRank is not sequential and surely not proportional to the number of incoming links. It is an automatic system that depends on quality links pointing your main domain. I have already written a detailed post that explains every single question revolving around your mind:Do you need several backlinks?
It's a myth that PR depends on getting hundreds of backlinks from niche websites. A single link from a high PR blog can change your rank from 0 to 4. Some guest authorshave already experienced this with us before. You must not waste your precious time commenting on forums and blogs just for the sake of low quality backlinks. Keep yourself limited to just 4-5 blogs that you may read and interact with. Build a relationship with your favorite authors and once you succeed in winning a respect in their eyes for yourselves, you can then start guest posting at these blogs without any hesitation.
- Guest post on at least 4 Blogs (where you comment) with PR > 3
- Make your Post of at least 1K words
- Make sure your blog is well designed, presented and contains at least 25 posts. You must provide a solid reason so that the author may offer a link.
- Produce a post that is related to the author's niche
- Make it presentable, sound mature and to the point
- Never try to promote yourself or your blog on a guest post, talk about the topic only.
- Add images and video to make the post stand out
Do not fool yourselves
Site rankings do count well but give your first priority to quality content only. Write more and publish more. Do not waste your online working hours in finding tweaks to somehow increase your PageRank. Instead do a lot of reading and Work on your SEO skills and build readership. There are many blogs online with PR 6.0 but they are not well versed with marketing strategies to use in order to market their blog and make a living out of it. Neither PR nor Alexa are as important as readership. I have always emphasized on the following priority list:
- Readership First (i.e. Posting quality content)
- Traffic second
- Alexa third
- PageRank Fourth
What is the Maximum PageRank achievable by a blog?
So far blogs that are managed by a single author or 2-6 authors could succeed in achieving a maximum of PR 6.0. I have not come across any blog with zero investment to have attained a number greater than six. Normally large businesses that have strong marketing backup rank high because the investment is huge. Blogs like search engine land, seomoz, mashable and techcrunch are corporate websites that have several hired authors who write tons of articles per week. Many people are involved behind its promotion and management and they are often backed by both print and electronic media.
So if you are a dedicated blogger then achieving 6 should be your goal. Remember Pagerank does not decide which blog is good and which is poor, its only an algorithm that tells whether a site is well recommended online or not. Reputation of any blog depends only in its strong reader base and quality updates.
What's your PageRank?
Do share with us your updated PR values and feel free to ask any SEO related question. I just hope this new update was a calm one for most of you. If you have seen a sudden positive jump then well done, if your Rank remains the same then thumbs up but if your PR has dropped then don't get demotivated and start working on the simple PR formula we shared above. Nothing works better then this technique so make yourself prepared for some quality guest posts and work with patience because you have a lot of time. i.e. 3 Months. The next update could occur anytime between 1-10 November 2012. Peace and blessings pals! :>
Subscribe to:
Comments (Atom)